2021年10月に発売されたM1 PROチップ搭載のmacにて、Node.jsとGulpを使用するための設定方法を説明します。
今まではIntel製のチップ(Core i7など)を搭載していましたが、
Appleが開発したM1チップ搭載のモデルでは設定方法が変わってきます。
Node.jsとは
Node.jsとは、というところから説明するとかなり長くなってしまうので、
ものすごくざっくり説明すると、
「楽にコードを書くため、楽にアプリやツールを作るための実行環境」
といったところでしょうか…。
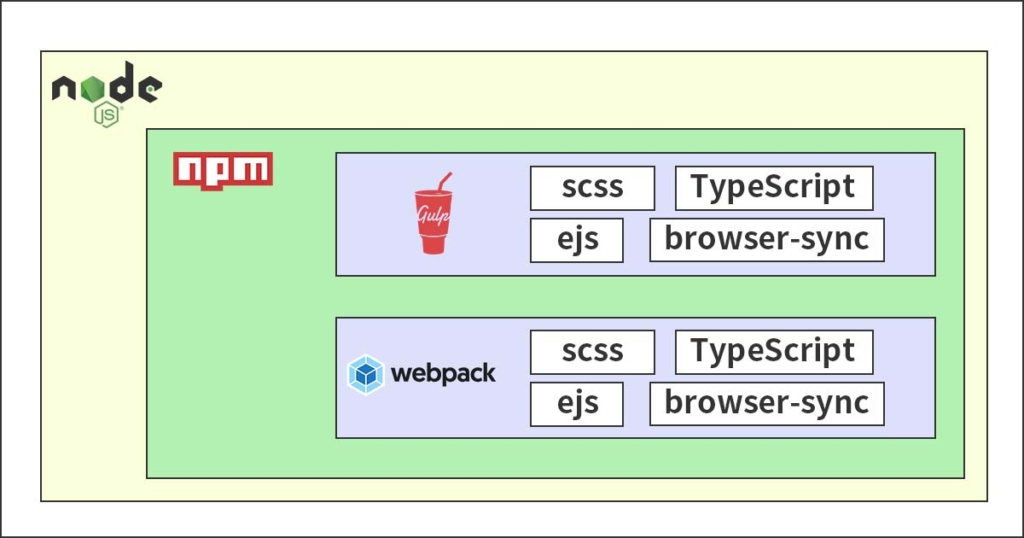
図解で説明すると、

【白枠】scss / TypeScriptなど:コードを書く際の便利ツール ※外枠ではなく、一番小さい枠です。
【青枠】Gulp / webpack:【白枠】のツールをまとめて動かすための実行ツール
【緑枠】npm:【青枠】と【白枠】のツールをまとめてインストールするインストーラー
【黄枠】Node.js:上記全てを動かすための実行環境
というイメージです。
よくわからない方はこの記事を読んでみてください。
かなりわかりやすく、それでいてしっかり書かれています。
Node.jsのインストール
では、実際にNode.jsをインストールするところからです。
単純に最新バージョンを入れるだけなら楽なんですが、
ツールによっては最新バージョンのNode.jsでは動かない場合があるので、
Node.jsのバージョンを切り替えられるようにします。
nodenvというツールを入れて、nodenvから各バージョンのNode.jsをインストールします。
設定方法ですが、こちらの記事をご覧ください。
この記事の通りに設定してみてください。
詰まるポイントなどもわかりやすく書かれているので、おそらくスムーズにインストール出来ると思います。
旧バージョンのGulpを動かすには
最新バージョンのGulpやwebpackでしたら最新バージョンのNode.jsで動くと思いますが、
旧バージョンのGulpやwebpackだとおそらく動きません。
次に旧バージョンのGulpを動かすための設定方法を説明していきます。
まずはGulpの旧バージョン(3系)で作られたリポジトリをクローンしてください。
zipファイルをダウンロード→解答でも構いません。
こちらからどうぞ。
このリポジトリでGulpを動かすために、Node.jsのバージョンを9.2.1に切り替えます。
しかしnodenv install 9.2.1
とコマンドを打っても、エラーでインストールできません。
まずはターミナルを一度終了してください。
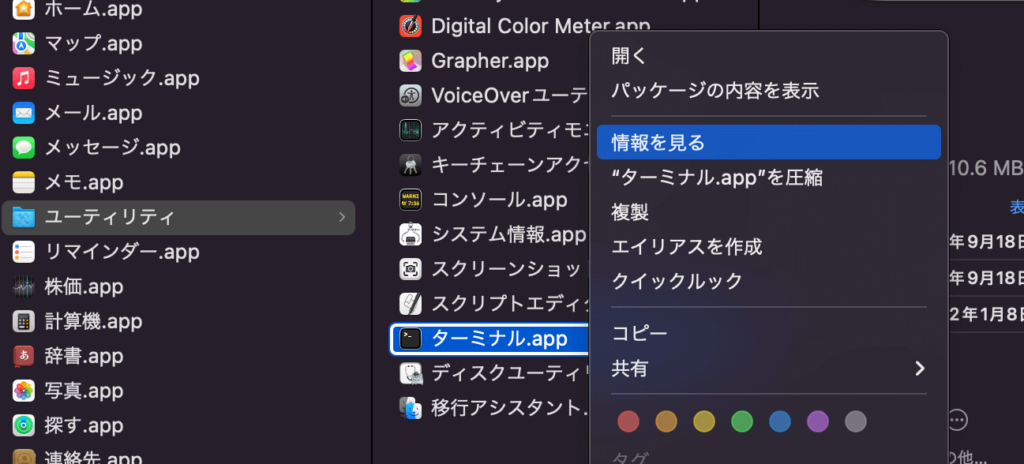
次にアプリケーション → ユーティリティ → ターミナル.appを右クリックし、
メニューから「情報を見る」をクリックします。

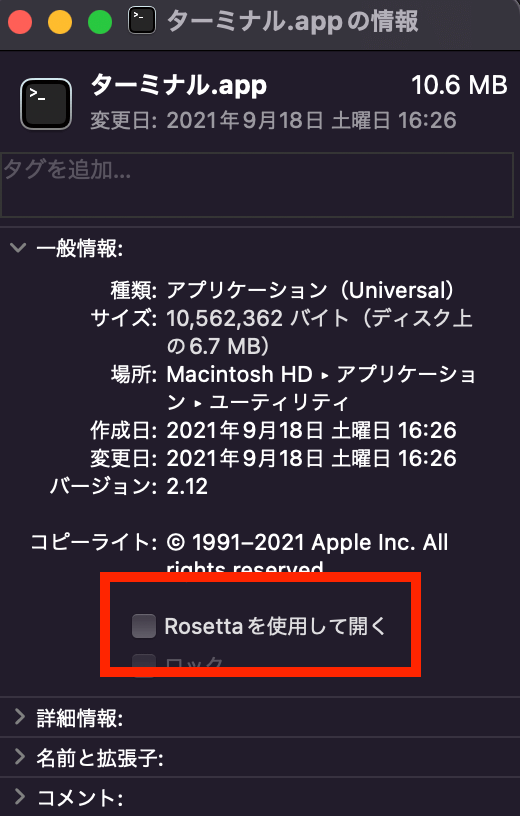
情報パネルから「Rosettaを使用して開く」にチェックを入れます。

ターミナルを開き、nodenv install 9.2.1
とコマンドを打つと、今度はインストールが出来たと思います。
インストールが完了すれば、「Rosettaを使用して開く」のチェックは外してください。
Node.js / Gulpを動かしてみる
エディターは何でも構いませんが、ここではVS Codeを使用して説明します。
まずはVS Codeを立ち上げてください。
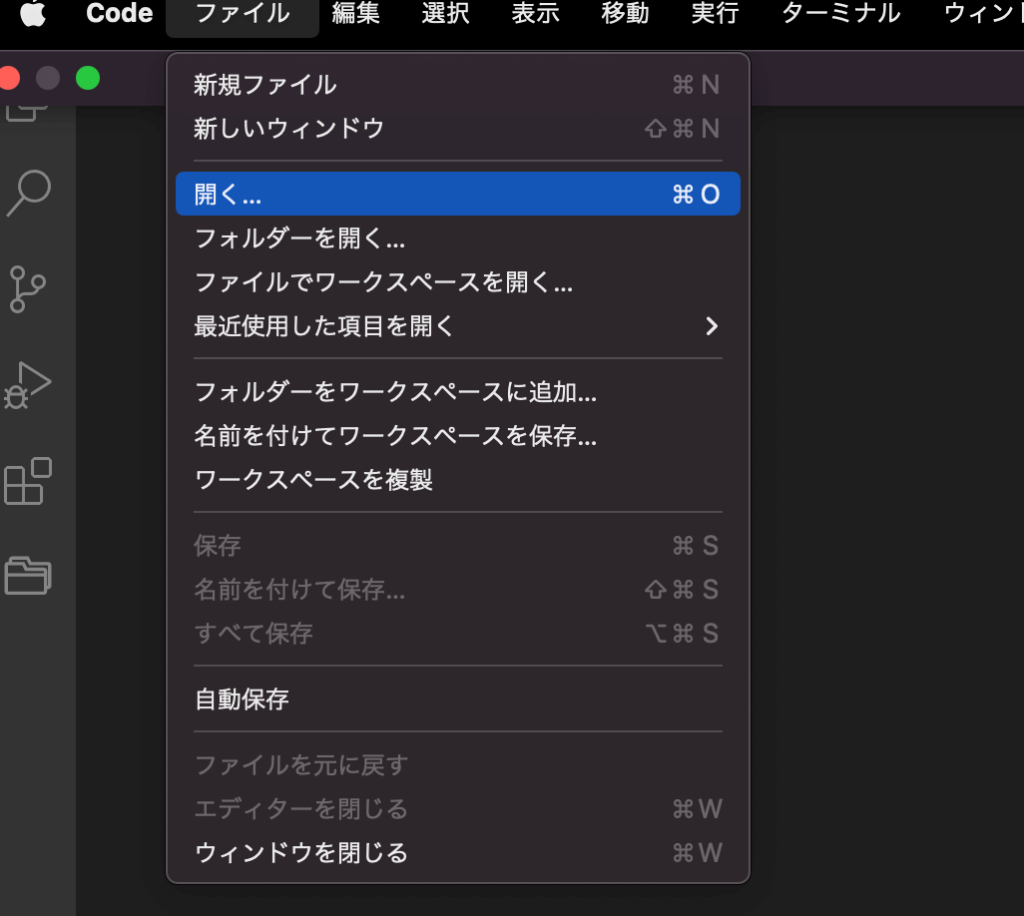
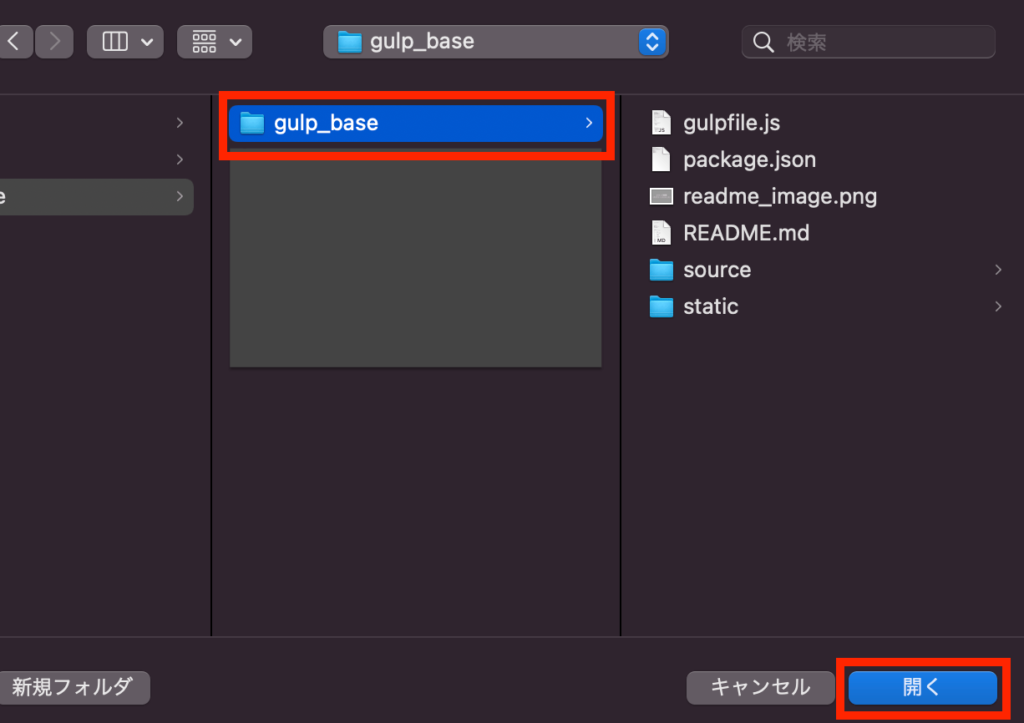
「ファイル」から「開く」をクリックし、こちらからダウンロードしたフォルダを選択します。


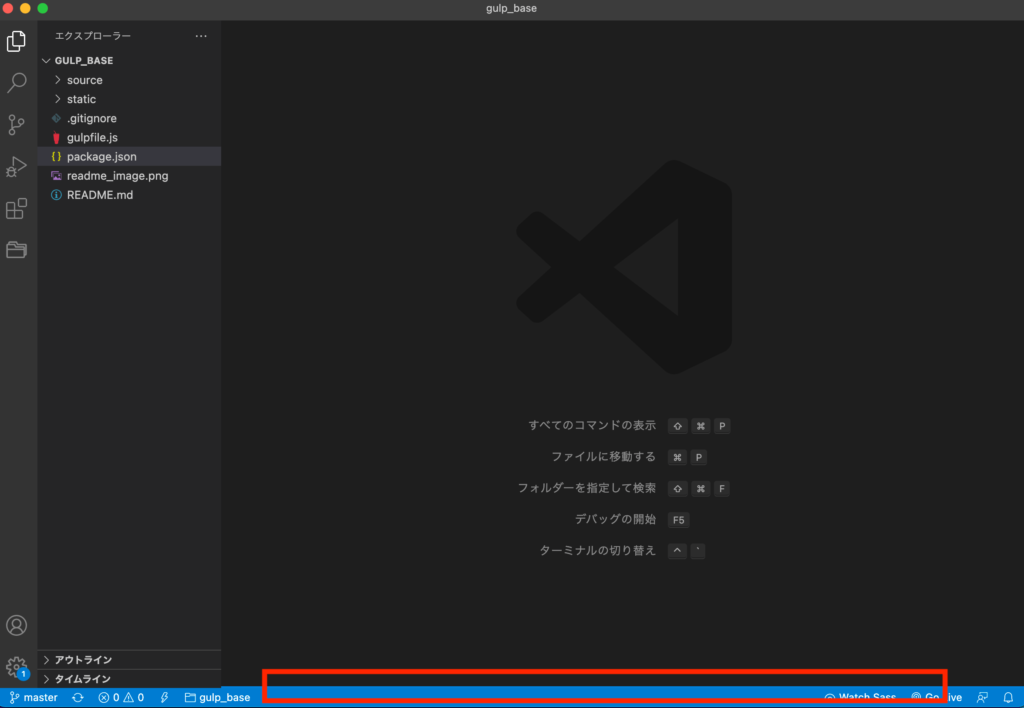
左サイドバーにファイルが一式表示されたと思います。
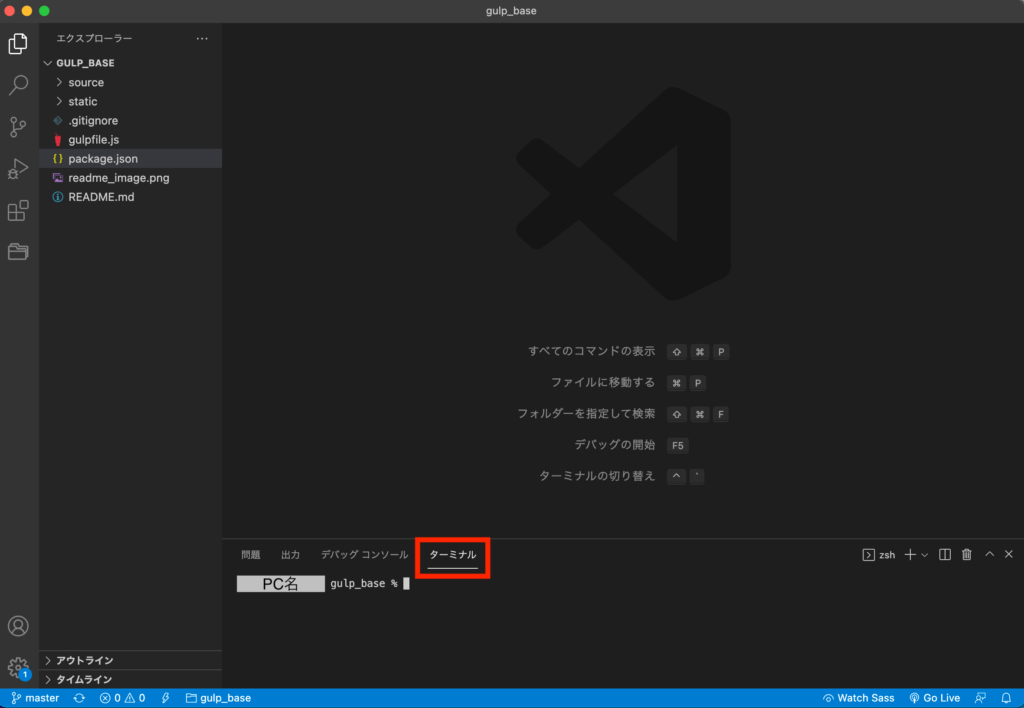
この状態で、最下部の黒と青の境界までカーソルを持っていきます。

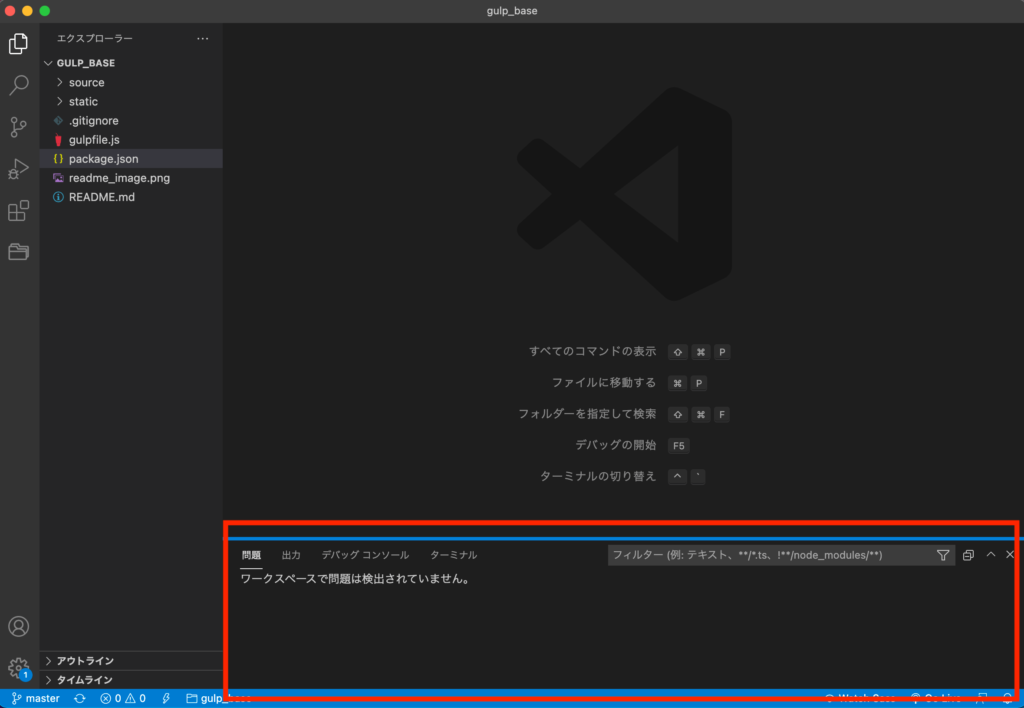
上に引き上げられるので、ドラッグして下から枠を引っ張り出してください。

タブを「ターミナル」に切り替えます。

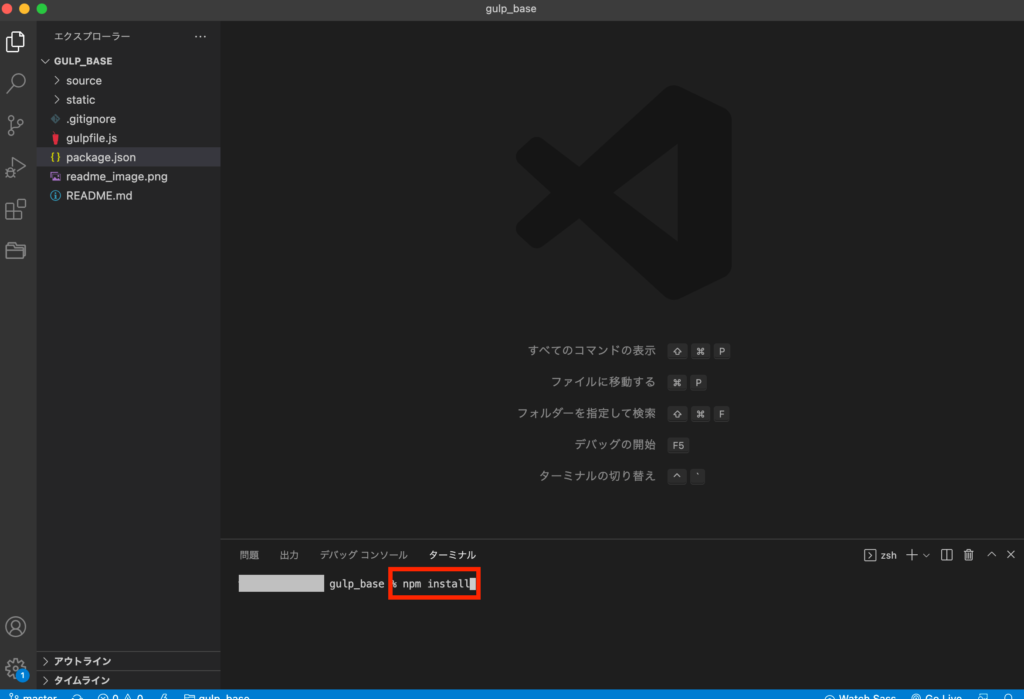
ここから、Node.jsで使用する様々なパッケージをインストールします。npm install
とコマンドを入力し、エンターキーを押してください。

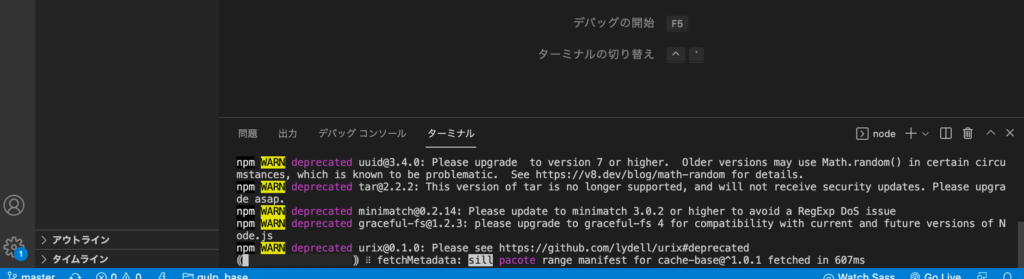
どんどんパッケージがインストールされていき…

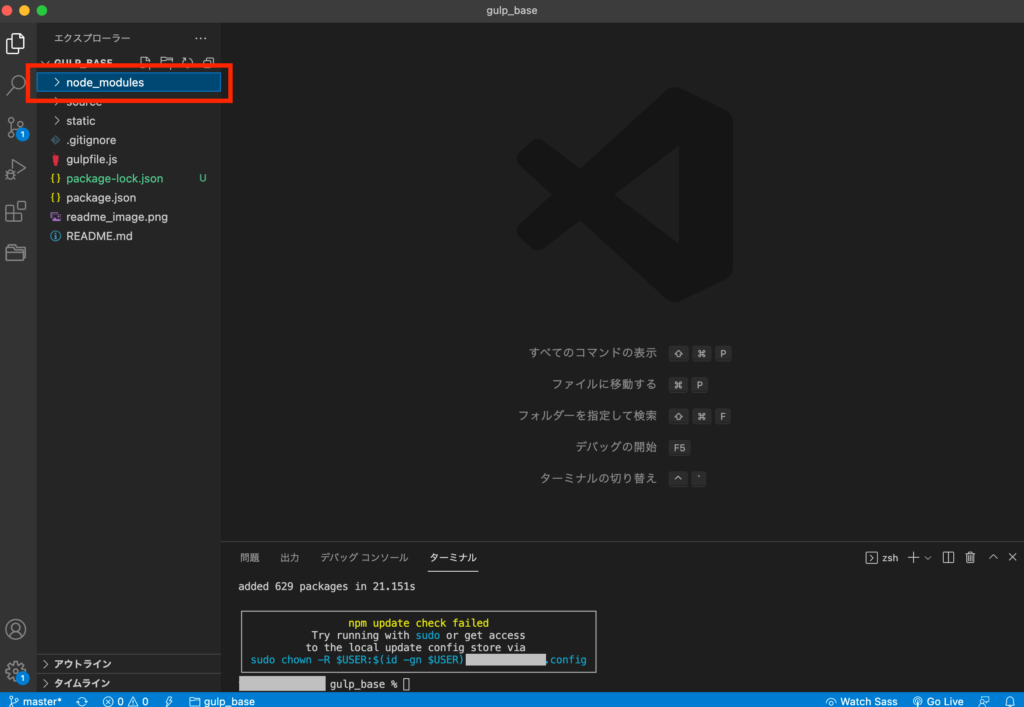
左サイドバーに「node_modules」というフォルダができています。
ターミナルが画像のような表示になってインストールが完了しました。
※ターミナルは次のコマンドが打てる状態です。
このときにGulpもインストールされています。

ようやくGulpを使用する環境が整いました。gulp
とコマンドを入力して、エンターキーを押してください。

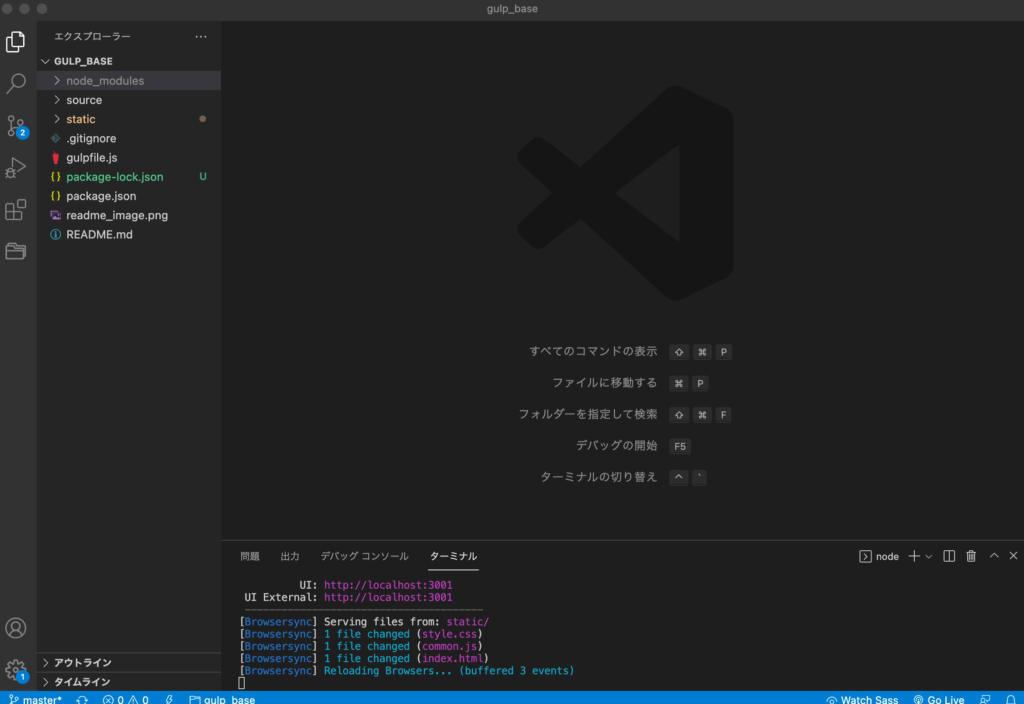
gulpコマンドにより、ターミナルでgulpfile.jsに書かれている命令が実行されていきます。

すぐにブラウザで新しいタブが開き、static/index.htmlが表示されます。

こちらのgulpfile.jsには、以下の命令が記述されています。
- sourceフォルダ上の.scss / .ejsファイルに変更があれば、変更を保存したタイミングで.css / .htmlファイルに変換してstaticファルダにファイルを作成する。
- ただし頭にアンダースコアが付くファイルは、.css / .htmlファイルに変換しない。
- sourceフォルダ上のファイルに変更があればブラウザで表示されているファイルを自動で更新する。
簡単に説明すると、
Node.js / Gulpによって、sourceフォルダでは様々なツール(scssやejs)を使用でき、
素早くコードが書けるようになりました。
sourceフォルダの中身をそのままサーバーにアップしても動かないので、
サーバーにアップして動く状態のファイルをstaticフォルダに吐き出します。
また、Node.jsによって擬似的なサーバーが動いている上、
browser-syncというツールによりブラウザが自動で更新されるので、
サーバーにアップしたときの表示をすぐに確認ことが出来ます。
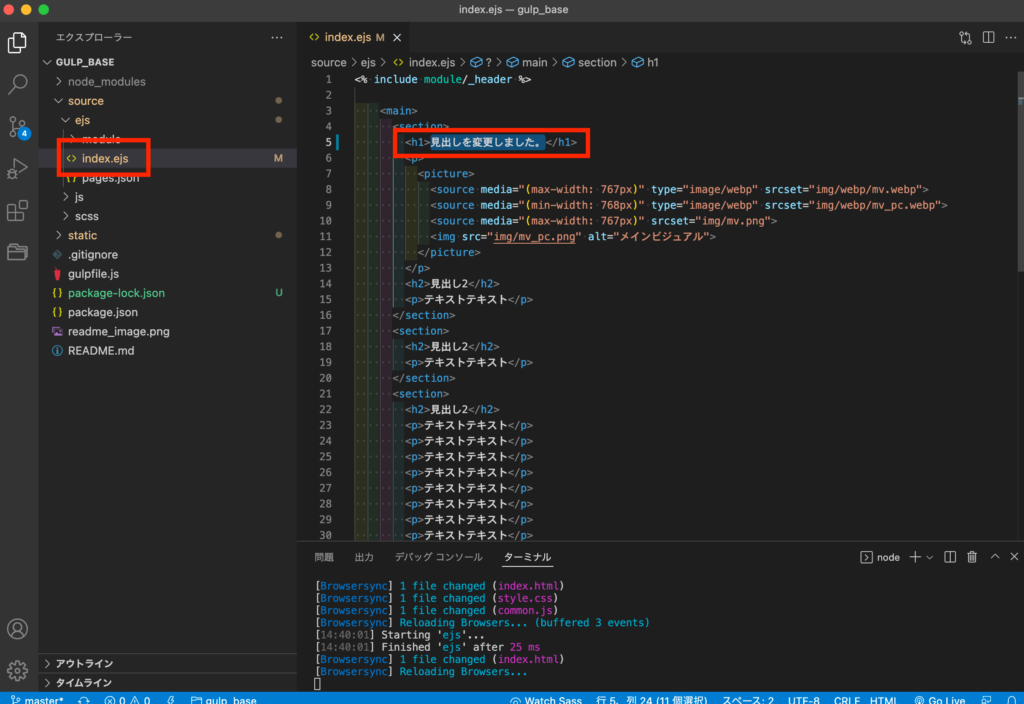
試しに、source/ejs/index.ejs の「見出し1」というテキストを変更し、command + s でファイルを保存してみます。

ブラウザに移動して、表示されているファイルを見てみると…

ちゃんと更新されていました!
同時に static/index.htmlも更新されています。
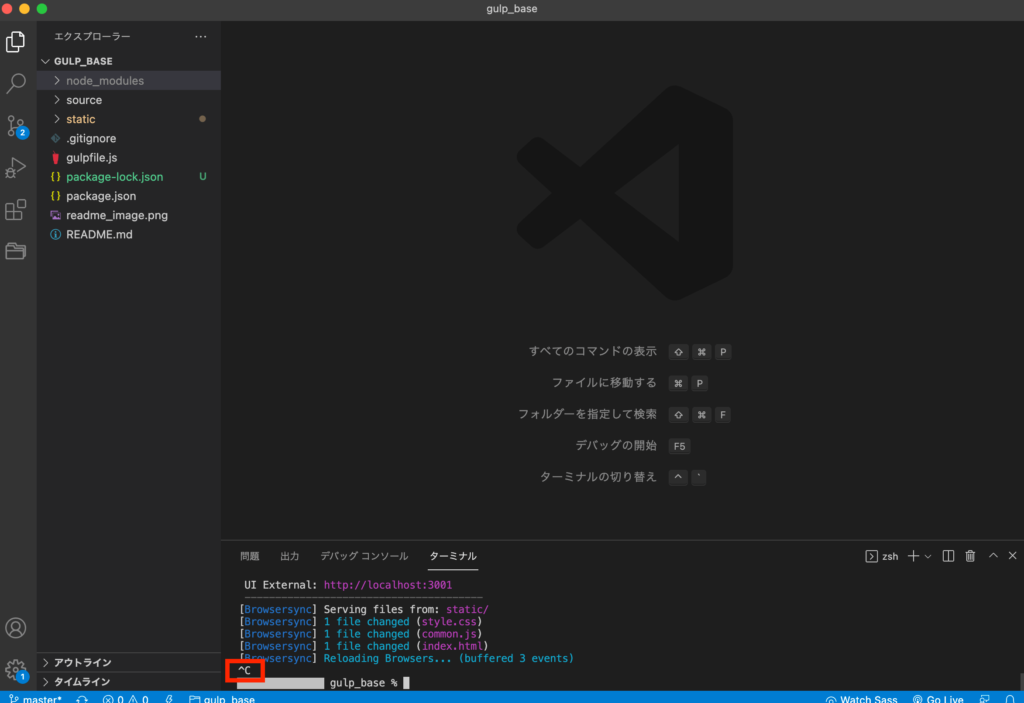
Gulpを止めたいときは、ターミナルを選択している状態で「control + c」を押してください。

Gulpが止まり、次のコマンドが打てる状態になります。
再び動かすときには、またgulpコマンドを打ってください。
最初は非常にややこしく感じるかもしれませんが、慣れてくると非常に早くサイトを作ることが出来ます。
例えば…
- ヘッダーやフッターなどの各ページの共通部品を、htmlファイルごとにコピペしなくて良い
- scssの記述が可能なので、cssの記述時間がぐっと短縮される
といったメリットが考えられます。
使えば使うほど「いかに素早くコードを書けるか」が実感できると思いますので、ぜひ使ってみてください。